WordPress 6.1.1環境でマルチドメインサイト運営するまでの設定備忘録である。
経緯
WordPressにはマルチサイトモードがあり、公式機能で複数のサイトを運営できる。
デフォルトでは1つのサイトを運営するのみだが、マルチサイトモードを有効化すると「ネットワーク」を作成出来る。そのネットワークの下に管理・運営したいサイト一つ一つを作成して運営していこうという流れになるのだが、この運営方法の解説が曲者。
マルチサイトモードで『サブサイトやサブディレクトリでの複数ドメイン利用は可能』とあるが、『マルチドメインサイトの運営は可能』との記載は見つからないのだ。
| 運営方法種別 | URLの例 | 判断 |
|---|---|---|
| サブドメイン | https://example.com/ https://sub.example.com/ | 実現可能 |
| サブディレクトリ | https://example.com/apple/ https://example.com/orange/ | 実現可能 |
| マルチドメインサイト | https://example.com/ https://example.jp/ | 記載なし |
具体的なURL例を挙げれば上記「表1」の通り。
実際にマルチドメインサイトで利用を試みても、サブドメイン情報が固定で載るため『やはりマルチドメインサイトには対応していないな』で諦めがちだ。しかし編集すればなんとかなる。
設定フロー
- マルチサイトモード有効化
- ネットワーク作成
- WEBサーバー設定
- サイト設定
1.マルチサイトモード有効化
wp-config.php の90行目辺り、define( ‘WP_DEBUG’, false ); の後ろ辺りに以下記述を追加
define( 'WP_ALLOW_MULTISITE', true );2.ネットワーク作成
WordPress管理画面のメニュー「ツール」配下「サイトネットワークの設置」項目が増えるので遷移。
「サイトネットワーク名」に運営するサイト群の総称、「サイトネットワーク管理者のメールアドレス」に管理者メールアドレスを入力し「インストール」でネットワーク作成は完了する。
3.WEBサーバー設定
サイト設定追加後にアクセス出来るように、DNS / WEBサーバー / WordPress設定を変更する
※元々うまくアクセス出来るよう設定してあるものは省略して良い
DNS
example.jp を追加する場合、 A・AAAA・CNAMEレコードを追加しWordPressを載せたサーバーへアクセス出来るようにする
WEBサーバー
apache ならば Virtual Host 設定追加、 nginx であれば server 設定を追加するイメージ。ようは、WEBサーバーに設定したいドメイン名でアクセス出来るようにWEBサーバー設定を変更すれば良い。
WordPress設定
「2.ネットワークの作成」のインストール後に表示される wp-config.php 設定事項+αを define( ‘WP_ALLOW_MULTISITE’, true ); の行に続けて挿入する。
define( 'MULTISITE', true );
define( 'SUBDOMAIN_INSTALL', true );
define( 'DOMAIN_CURRENT_SITE', 'example.com' );
define( 'PATH_CURRENT_SITE', '/article/' );
define( 'SITE_ID_CURRENT_SITE', 1 );
define( 'BLOG_ID_CURRENT_SITE', 1 );
define( 'COOKIE_DOMAIN', $_SERVER['HTTP_HOST'] );注意事項として、一部設定は環境により異なる。
- SUBDOMAIN_INSTALL は false の場合も必ず true に変えて記述
- DOMAIN_CURRENT_SITE は最初にインストールしたドメイン名が入っていれば良い
- PATH_CURRENT_SITE はWordPressをDocumentRootにインストールした場合は / となり、サブディレクトリなら上述の /article/ のようにWordPressインストールフォルダを指定してあれば良い
- SITE_ID_*, BLOG_ID_* は固定項目なのでコピペで良い
- どこから来たのか+α。define(‘COOKIE_DOMAIN’, $_SERVER[‘HTTP_HOST’] ); は各サイトでのログインを確立するには必要なので深い決め・厳密な考慮がなければとりあえず入れておくこと
4.サイト設定
WordPress管理画面上部メニュー『参加サイト→サイトネットワーク管理→サイト』を辿る

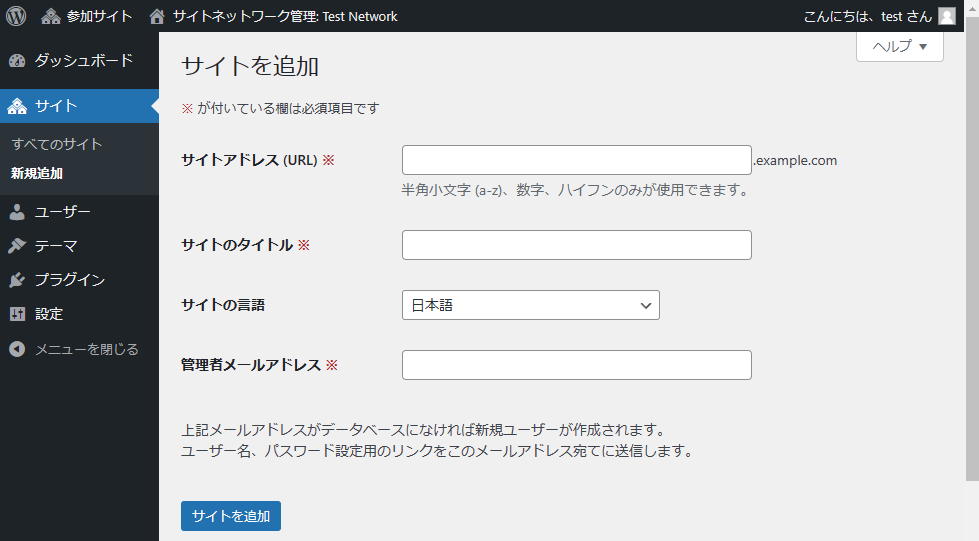
サイト追加画面ではサイトアドレスに最初に登録した .example.com が自動で付与される。そのまま「サイトを追加」し、後で編集するのがみそだ。
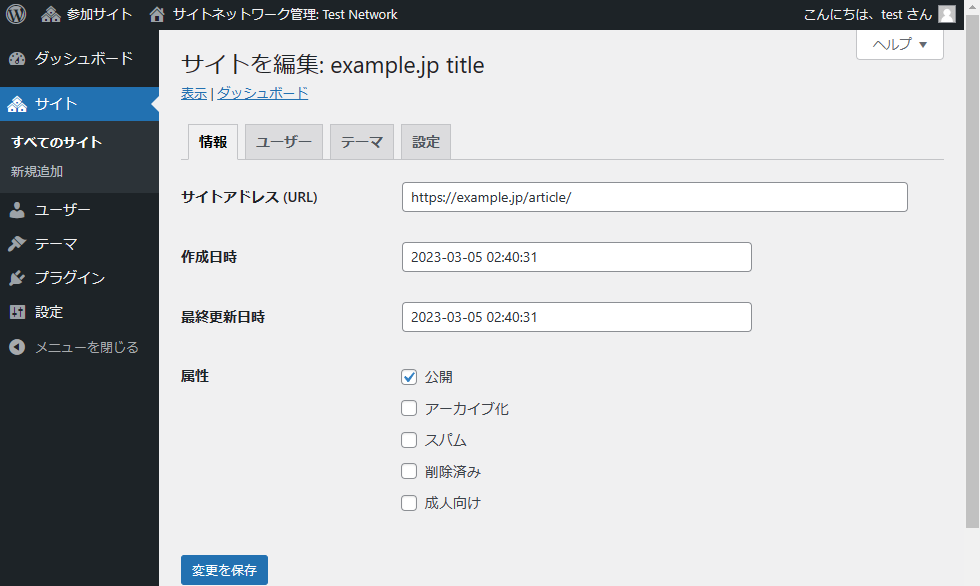
再度WordPress管理画面上部メニュー『参加サイト→サイトネットワーク管理→サイト』を辿り、追加したサイトのURLにカーソルを合わせると『編集』メニューが表示されるので遷移する。

ここで自由に編集出来るので、実際にアクセスしたいURLを設定する
確認
ここまで設定出来れば、追加したURLへアクセス出来るか確認。
ネットワークからテーマを追加⇒有効化し、一部のサイトのみでテーマを適用、更にそのサイトのみに投稿すれば、投稿内容もテーマも異なる別々のサイトを運用していると実感出来るはずだ。